新闻资讯
新闻资讯

响应式网页设计让网站移动起来
阅读:3108更新时间:2018-08-21
响应式Web设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。
响应式设计是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。现在越来越多用户都拥有多种终端:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在的潮流,甚至是未来很长一段时间的设计趋势。那么响应式网页设计就是来解决这个问题的。这种特别的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。
除了多终端的多样化,还可以看到我们的电脑屏幕,手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,”屏幕”这个产物更是被运用到多种新平台上。例如微软发布的”未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的网页设计里将占有举足轻重的位置。
举个例子:现科网络客户案例 高创时代 http://www.gaocsd.com/

设计从全尺寸桌面布局开始设计,逐渐缩小,运用一套代码写出手机版、平板电脑版、普通电脑版三种不用的布局。
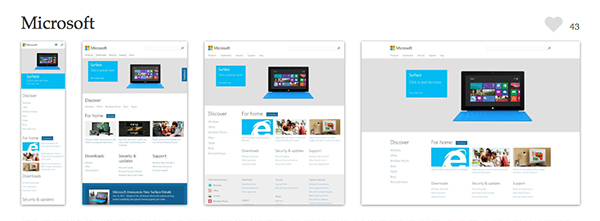
微软公司 http://www.microsoft.com/en-us/default.aspx

响应式设计在2012年被提的比较多,在过去几年的发展中快速巩固了自己作为网页设计的新标准。当然,也有争论,但是没人拒绝,实际上越来越多的网站选择响应式的方向。随着新的设备不断出来(比如:iPad Mini), “让人们忘记设备尺寸”的理念将更快地驱动响应式设计,所以 Web设计也将迎来更多的响应式设计元素,迫使响应式网站开发设计不断变化,不断创新。